Перемещение и позиционирование объекта в HTML
- Подробности
- Категория: Программирование
- Просмотров: 57545
Решил я сделать HTML-страницу, на которой пользователь смог бы самостоятельно перемещать объекты. Стал я это реализовывать с помощью атрибутов ondragenter, ondragover, ondrop, draggable, ondragstart, ondragend. И все вроде бы хорошо, да вот незадача: объекты позиционируются друг за дружкой, а когда начинаешь двигать объект, то его сосед тут же становится на освободившееся место. Хочется, чтобы объекты на странице сами не прыгали и можно было бы перемещать объект на любое свободное место на странице.
Сразу скажу, что двигал я картинки и соответственно в тег <img> прописал атрибуты draggable, ondragstart, ondragend. Мои объекты изначально были внутри блоков <div> и перемещал я их на странице в область других блоков <div>. Каждому из этих блоков я прописал в тег атрибуты ondragenter, ondragover, ondrop.
Блоки, где были объекты до перемещения, я сделал размером с объекты. Для каждого объекта - свой блок.
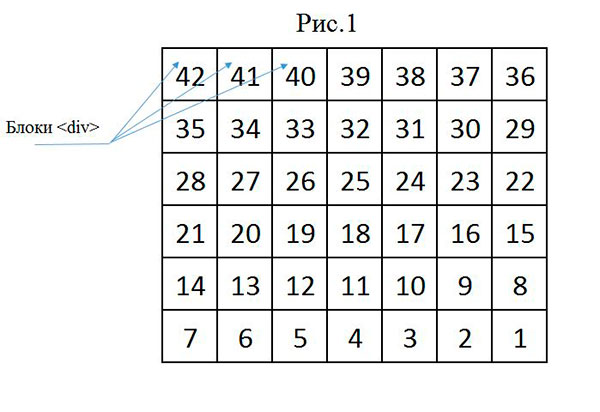
Свободную область, куда пользователь может переместить объекты, я разбил на множество маленьких блоков, меньше чем любой из объектов. Эти маленькие блоки я сделал размером 10x10 px. Можно и меньше, просто я посчитал, что для моей страницы вполне хватит точности позиционирования в 10 px. Пример разбиения области на блоки показан на рисунке 1.

Рисунок 1. Прямоугольная сетка квадратиков. На рисунке показано, какие значения z-index я присвоил каждому блоку.
Для того, чтобы можно было переместить объект второй раз, я присвоил каждому блоку свой z-index. Поскольку позиция объекта определяется в HTML по левому верхнему углу, то я нумеровал уровни z-index, начиная с нижнего правого блока. На рисунке 1 показано, какие значения z-index я присвоил каждому блоку. Объектам я присвоил еще большее значение z-index, чтобы объект был поверх любого блока.
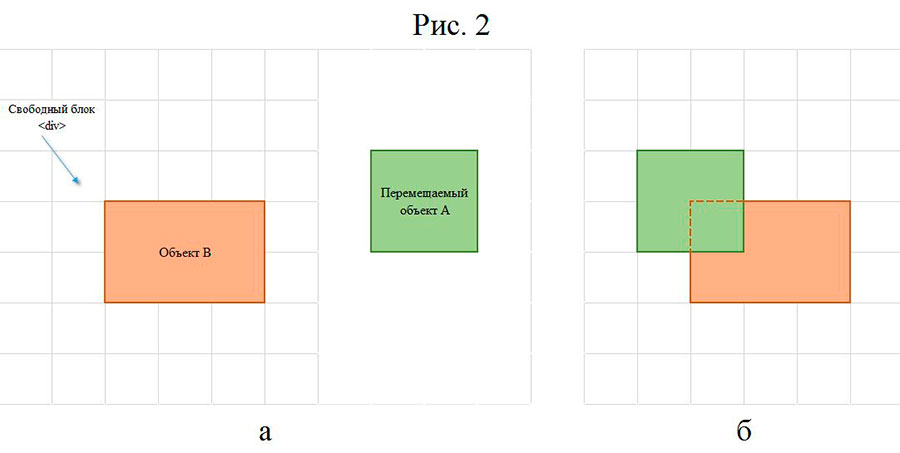
Такая реализация позволила перекрывать объекты один другим. Поясню. Перемещаемый объект можно позиционировать на свободный для верхнего левого угла объекта блок. При этом перемещаемый объект может закрыть собой соседние объекты справа, например, как на рисунке 2.

Рисунок 2. Два рисунка. На первом - область до перемещения и выделен блок, куда поместят объект, который пока нарисован рядом. На втором рисунке область после перемещения.
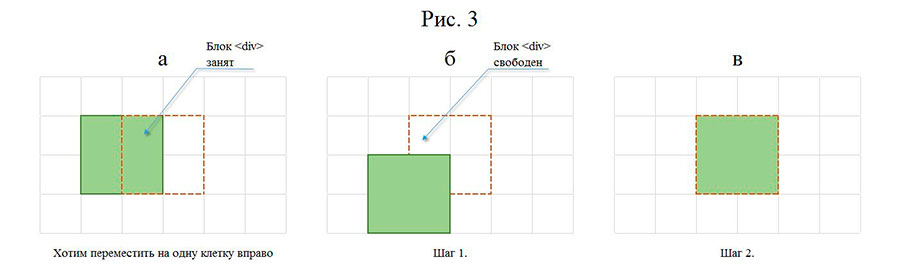
Другая особенность перемещения объекта заключается в том, что пользователь не может сразу подвинуть объект чуть право, т.к. для верхнего левого угла объекта нужен свободный блок, а он закрыт самим объектом. Пример приведен на рисунке 3. Поэтому сначала пользователь придется сместить объект вниз, затем поставить на нужное место.

Рисунок 3. Три рисунка. На первом показано положение объекта и, куда пользователь хочет сместить объект. На втором рисунке - шаг 1: пользователю придется переместить объект вниз, на третьем рисунке - шаг 2: пользователь перемещает объект на нужное место.

